jQuery, DOM’u manipüle etmeyi, olayları işlemeyi ve eşzamansız HTTP istekleri gerçekleştirmeyi kolaylaştıran hızlı ve zengin özelliklere sahip bir JavaScript kütüphanesidir. JavaScript kodu yazma sürecini basitleştirmek için tasarlanmıştır ve web sitelerinde JavaScript kullanımını kolaylaştıran birçok kullanışlı özellik sunar.
jQuery, web sitelerinde JavaScript kullanımını kolaylaştıran popüler ve yaygın olarak kullanılan bir kütüphanedir ve birçok web geliştirici için önemli bir araçtır.
Builtwith verilerine göre yıllar içerisinde değişen jQuery kullanım istatistikleri grafikteki gibidir:

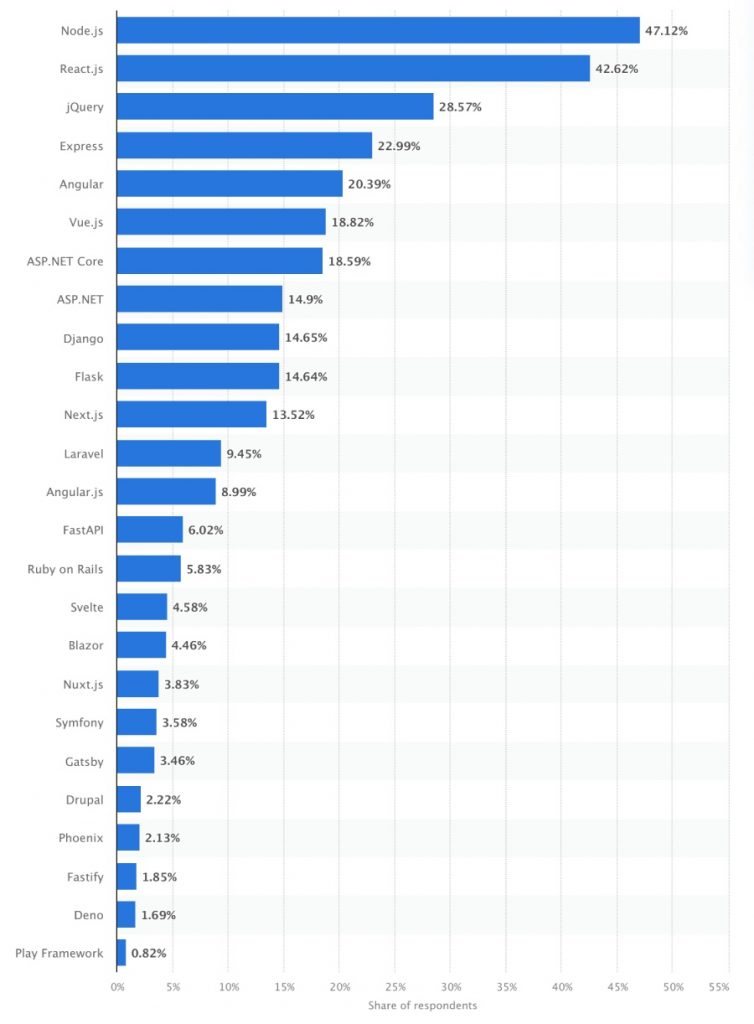
Statista verilerine göre 2022 itibarıyla dünya çapındaki geliştiriciler arasında en çok kullanılan Javascript Framework istatistikleri:

Önemli jQuery Özellikleri
jQuery, web sitelerinde JavaScript kullanımını kolaylaştıran bir dizi özellik sunar. Bu özellikler aşağıdaki şekildedir:
1. Tarayıcılar arası uyumluluk
jQuery; Google Chrome, Mozilla Firefox ve Microsoft Edge gibi modern tarayıcıların yanı sıra Internet Explorer gibi eski tarayıcılar da dahil olmak üzere çok çeşitli tarayıcılarla çalışacak şekilde tasarlanmıştır. Bu, farklı tarayıcılarda çalışabilen kod yazmayı kolaylaştırır.
2. DOM manipülasyonu
jQuery, bir web sayfasının yapısı olan Belge Nesne Modelini – Document Object Model (DOM) değiştirmek için bir dizi yöntem sağlar. Bu yöntemleri bir web sayfasına öğeleri eklemek, kaldırmak ve değiştirmek için kullanabilirsiniz. Ayrıca öğelerin stil ve düzenini değiştirmek için de kullanmanız mümkündür.
3. Olay işleme
jQuery, tıklamalar ve form gönderimleri gibi olayları işlemeyi kolaylaştırır ve yaygın olaylar için bir dizi kısayol yöntemi sağlar.
4. Animasyonlar
Bir web sayfasındaki öğeleri canlandırmak için jQuery’i kullanabilirsiniz. Bu sayede ögelerin kaybolmasını, yukarı veya aşağı kaymasını veya hareket etmesini sağlayabilirsiniz.
5. AJAX desteği
jQuery, sayfayı yeniden yüklemeye gerek kalmadan bir sunucuyla iletişim kurabilen web uygulamaları oluşturmanıza izin veren eşzamansız HTTP istekleri yapmak için bir dizi yöntem sağlar.
6. Eklentiler
jQuery için işlevselliği artıran görüntü kaydırıcılar, kalıcı pencereler ve daha fazlası gibi yeni özellikler sağlayan binlerce eklenti vardır.
Genel olarak, jQuery, onu birçok web geliştirici için önemli bir araç haline getiren çok çeşitli özellikler sunar.
jQuery Kullanmanın Avantajları Nelerdir?

jQuery’nin web geliştirmede sıklıkla kullanılmasının birkaç nedeni vardır. Bu nedenler aşağıdaki şekildedir:
1. JavaScript kodunu basitleştirir
jQuery, özellikle DOM ile çalışırken veya olayları işlerken JavaScript kodu yazmayı kolaylaştıran bir dizi yöntem ve işlev sağlar. Bu, geliştiricilerin etkileşimli ve dinamik web siteleri oluşturmasını kolaylaştırır.
2. Tarayıcılar arası uyumluluk
jQuery, Google Chrome, Mozilla Firefox ve Microsoft Edge gibi modern tarayıcıların yanı sıra Internet Explorer gibi eski tarayıcılar da dahil olmak üzere çok çeşitli tarayıcılarla çalışacak şekilde tasarlanmıştır. Bu, farklı tarayıcılarda çalışan kod yazmayı kolaylaştırır.
3. Genişletilebilirlik
jQuery için işlevselliği artıran görüntü kaydırıcılar, kalıcı pencereler ve daha fazlası gibi yeni özellikler sağlayan binlerce eklenti vardır. Bu, karmaşık kod yazmak zorunda kalmadan bir web sitesine yeni işlevler eklemeyi kolaylaştırır.
4. Yaygın kullanım
jQuery, birçok web sitesi ve web geliştiricisi tarafından yaygın olarak kullanılan bir kütüphanedir. Bu, kütüphaneye aşina olan, destek ve rehberlik sağlayabilecek geniş bir geliştirici topluluğu olduğu anlamına gelir.
5. İyileştirilmiş performans
jQuery, çalıştırılması gereken kod miktarını azaltarak bir web sitesinin performansını iyileştirebilen geç yükleme ve ertelenmiş yürütme gibi özellikler içerir.
6. Kolay öğrenme eğrisi
jQuery, basit bir sözdizimine, çok sayıda yardımcı kaynağa ve öğreticiye sahiptir. Bu da geliştiricilerin Query’i öğrenmesini ve kullanmasını kolaylaştırır.
Genel olarak jQuery, web sitelerinde JavaScript kullanımını kolaylaştıran popüler ve yaygın olarak kullanılan bir kütüphanedir ve birçok web geliştiricisi için önemli bir araçtır.
jQuery Kullanmanın Dezavantajları Nelerdir?

jQuery kullanmanın bazı potansiyel dezavantajları aşağıdakileri içerir:
1. Diğer kütüphanelere bağımlılık
jQuery, jQuery kütüphanesinin web sayfasına dahil edilmesini gerektirir. Bu, web sitenizin kütüphanenin kullanılabilirliğine bağlı olduğu anlamına gelir. Kütüphane herhangi bir nedenle kullanılamaz hale gelirse bu sizin için bir dezavantaj olabilir.
2. Büyük dosya boyutu
jQuery kütüphanesi, yaklaşık 270 KB dosya boyutuyla oldukça büyüktür. Bu, özellikle daha yavaş internet bağlantılarında web sayfanızın yükleme süresini artırabilir.
3. Karmaşıklık
jQuery, JavaScript kodunu basitleştirmek için tasarlanmış olsa da, özellikle çok sayıda eklenti kullanıyorsanız veya özel kod yazıyorsanız, bazen bir projeye karmaşıklık katabilir.
4. Performans sorunları
Bazı durumlarda, özellikle çok sayıda eklenti kullanıyorsanız veya optimize edilmemiş kod yazıyorsanız, jQuery kullanımı performans sorunlarına yol açabilir.
5. Aşırı kullanım
Bazı geliştiricilere, yerel JavaScript veya diğer kütüphaneler daha uygun olsa bile web sitelerinin her yönü için jQuery kullanmak cazip gelebilir. Bu, gereksiz karmaşıklığa ve dosya boyutunun artmasına neden olabilir.
jQuery Örnekleri

jQuery’nin nasıl kullanılabileceğine dair örnekler aşağıdaki gibidir:
1. DOM manipülasyonu
$(document).ready(function() {
// Add a new element to the page
$('body').append('<p>New paragraph</p>');
// Remove an element from the page
$('#element-to-remove').remove();
// Modify the text of an element
$('#element-to-modify').text('New text');
// Change the style of an element
$('#element-to-style').css('color', 'red');
});
İlgili İçerik: DOM (Document Object Model) Nedir? DOM, Kaynak Kod mu?
2. Olay İşleme
$(document).ready(function() {
// Handle a click event
$('#button').click(function() {
alert('Button was clicked');
});
// Handle a hover event
$('#element').hover(function() {
$(this).css('color', 'red');
}, function() {
$(this).css('color', 'black');
});
// Handle a form submission
$('form').submit(function(e) {
e.preventDefault();
// Process form data here
});
});
3. Animasyonlar
$(document).ready(function() {
// Fade an element in or out
$('#element').fadeOut();
$('#element').fadeIn();
// Slide an element up or down
$('#element').slideUp();
$('#element').slideDown();
// Animate an element's position or size
$('#element').animate({
left: '+=50',
width: '+=50'
}, 500);
});
4. AJAX desteği
$(document).ready(function() {
// Make an AJAX GET request
$.get('/data', function(response) {
// Process the response data here
});
// Make an AJAX POST request
$.post('/submit', { data: 'some data' }, function(response) {
// Process the response data here
});
});
Javascript Framework Değişim Hızında jQuery’nin Günümüzdeki Yeri
jQuery, 2006 yılında piyasaya sürülen, basitliği ve kullanım kolaylığı nedeniyle hızla benimsenen popüler bir JavaScript kütüphanesidir. DOM’u manipüle etmek ve olayları işlemek için çok çeşitli yararlı işlevler sunan ilk kütüphanelerden biridir ve bugün geliştiriciler için popüler bir seçim olmaya devam etmektedir.
Son yıllarda daha yeni JavaScript kütüphane ve çerçevelerinin yükselişine rağmen, jQuery, çok çeşitli tarayıcılarla uyumluluğu nedeniyle birçok geliştirici için popüler bir seçimdir. Ayrıca çevrimiçi olarak sunulan çok sayıda kaynak ve öğretici ile öğrenme eğrisini oldukça kolaylaştırır.
jQuery, ek işlevsellik eklemek veya belirli görevleri daha verimli bir şekilde gerçekleştirmek için genellikle React veya Angular gibi diğer kütüphane veya çerçevelerle birlikte kullanılır. Ayrıca, etkileşimli web uygulamaları oluşturmak için PHP veya Ruby on Rails gibi sunucu tarafı teknolojileriyle birlikte de yaygın olarak kullanılır.
Genel olarak jQuery, etkileşimli web uygulamaları oluşturmak için hala yaygın olarak kullanılan bir araçtır ve öngörülebilir gelecekte geliştiriciler arasında popüler olmaya devam etmesi muhtemeldir.
jQuery İndir
jQuery indirmek için: https://jquery.com/download/


![jquery-kullanmanin-avantajlari-nelerdir[1]](https://imdat.net.tr/wp-content/uploads/jquery-kullanmanin-avantajlari-nelerdir1-696x348.jpeg)
